Every now and then it happens that there is something on a web page which I visit frequently that I don’t want to see. Things that are simply just annoying. Sure I could try to ignore it, live with it, try to convince myself it’s not worth bothering. But why should I? There are easy solutions to get rid of it.
Most people probably know Adblock Plus and many use it, myself included. It is now available for almost every modern browser, like Firefox, Google Chrome, Opera 15+, and even Internet Explorer. It is obvious what it does, it blocks ads. But it can do more, like blocking things which aren’t ads, but still annoying.
I’d like to demo how to do it with this little example: YouTube allows to post comments (unless the person publishing a video disables it), but sadly a huge amount of comments are racist, xenophobic, sexist and so on and so forth. Few comments have any value. Maybe you are the kind of person who ends up reading that stuff even though you’d rather not and you know you just end up being disgusted. So lets assume you want to get rid of it, to kill that nasty temptation.
I will show how to do this with Firefox. But I assume it will work very similarly with other browsers and their Adblock Plus addons. Don’t be scared, it should be easy enough for the average internet user, not much technical background needed.
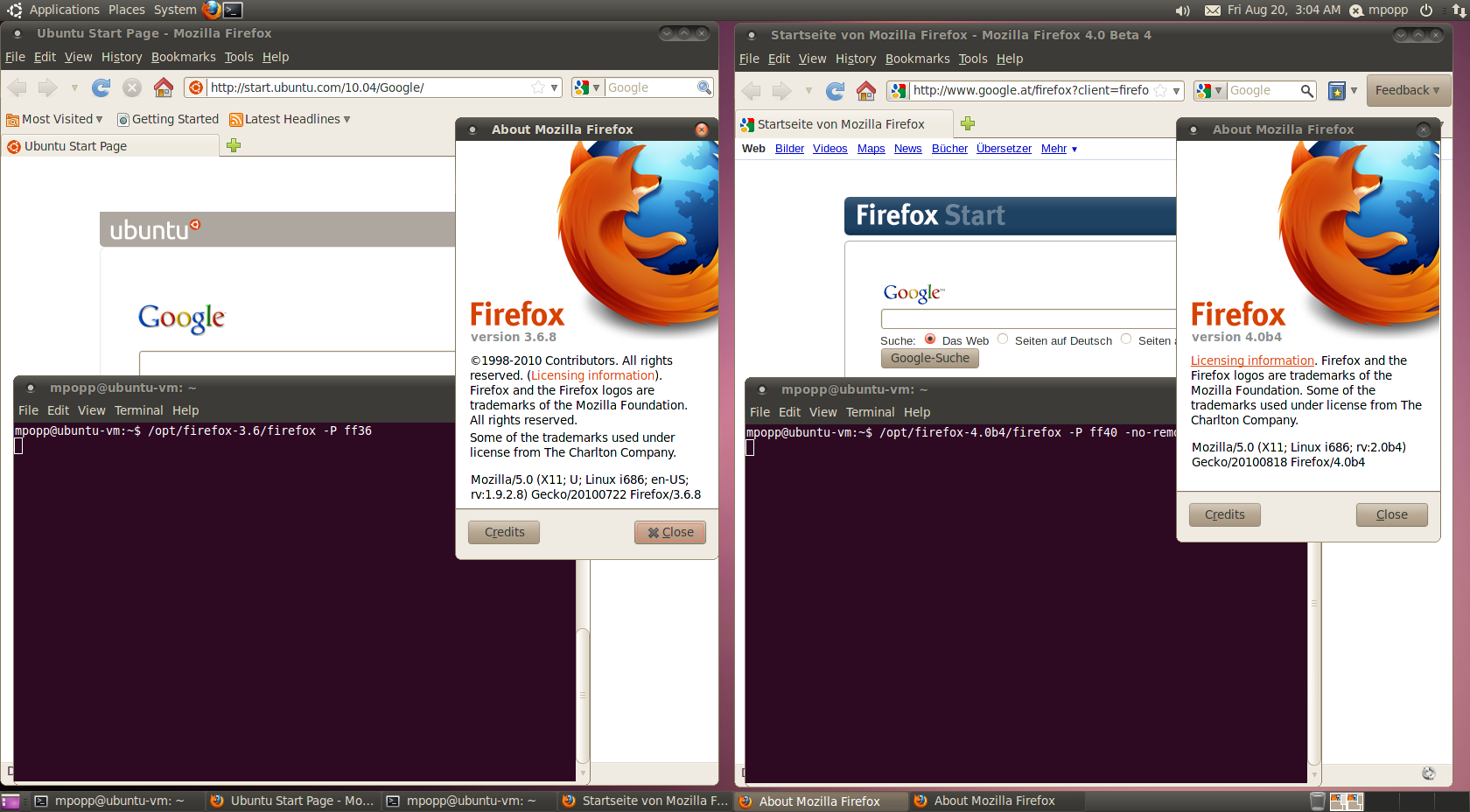
Everything starts with a fresh Firefox 23 and the latest Adblock Plus installed:
I opened a random YouTube page with comments:
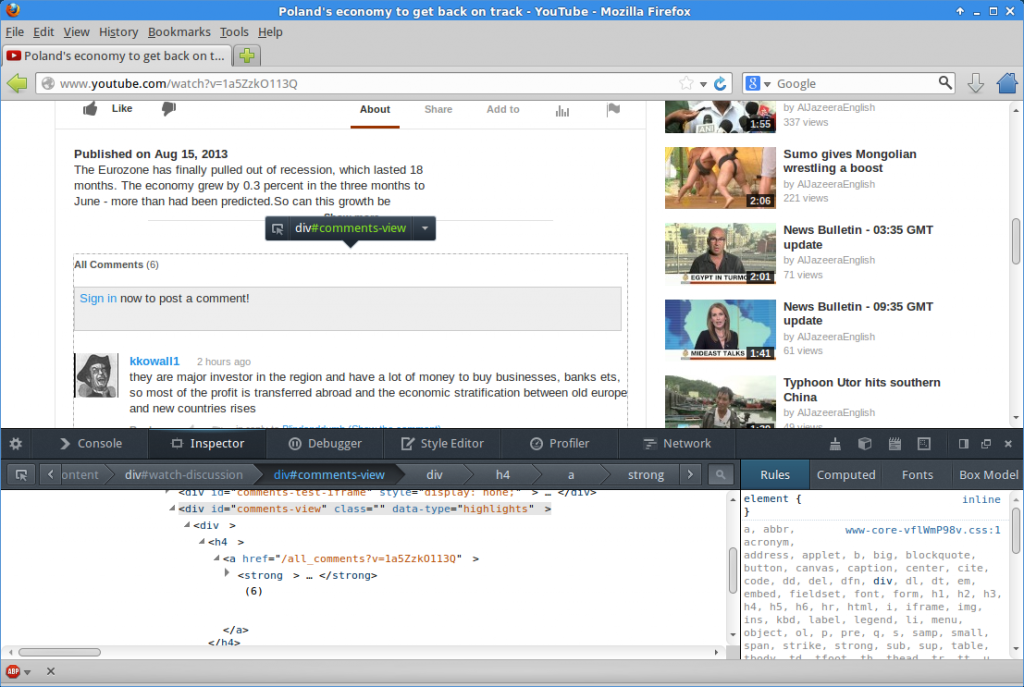
Now comes what’s probably the most challenging part. We need to find the area which we want to remove. Therefor we right click somewhere on top of the area which should go away, like on the text “All Comments”, and select “Inspect Element” from the context menu. In the left bottom area there is an HTML view. Click on the HTML tags (the things like <…>) and see the dotted border on the web page. Try to find the HTML tag which covers the area which you want to remove, and try to find one which has an id element (id=”…”) assigned. What we want is the line
<div id="comments-view" class="" data-type="highlights" >
Here is what it looks like:
The relevant information is that it is a <div> tag, and that the id element’s value is “comments-view”. If there was no id element, we could also use the class element (provided there is a value assigned), however class is more risky because unlike id values, class values don’t have to be unique (you may block more than you intend to).
So here is how to form the filter string for Adblock Plus:
- note the domain, here: youtube.com,
- two # signs,
- the tag name, here: div,
- if you picked an id element, another # sign, if you picked a class element, a dot (.),
- the id or class value, here: comments-view
So what we have is:
youtube.com##div#comments-view
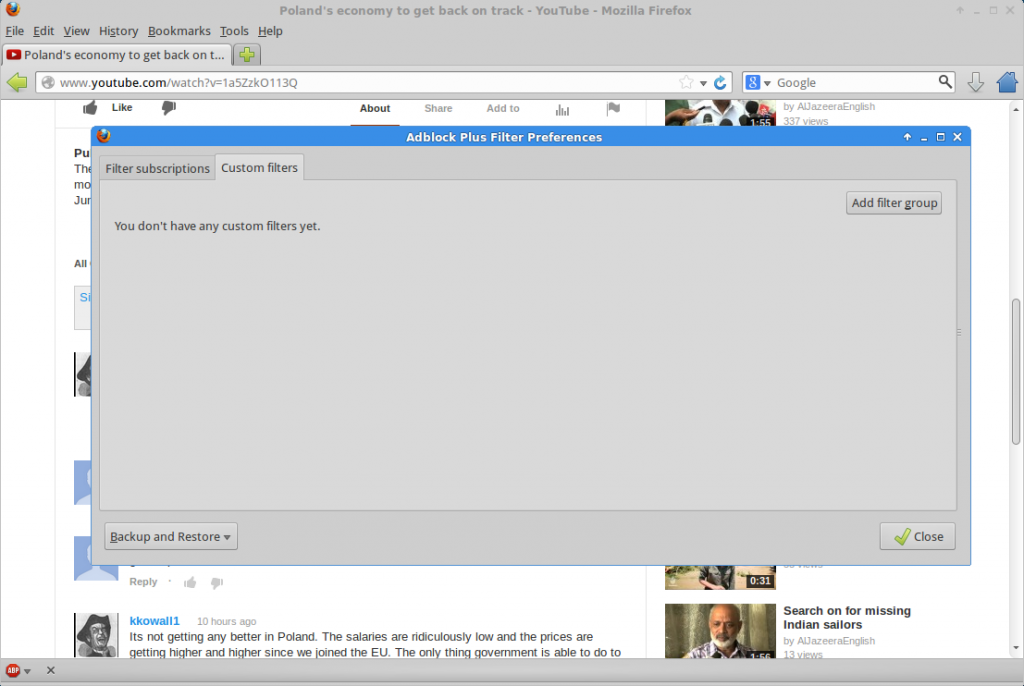
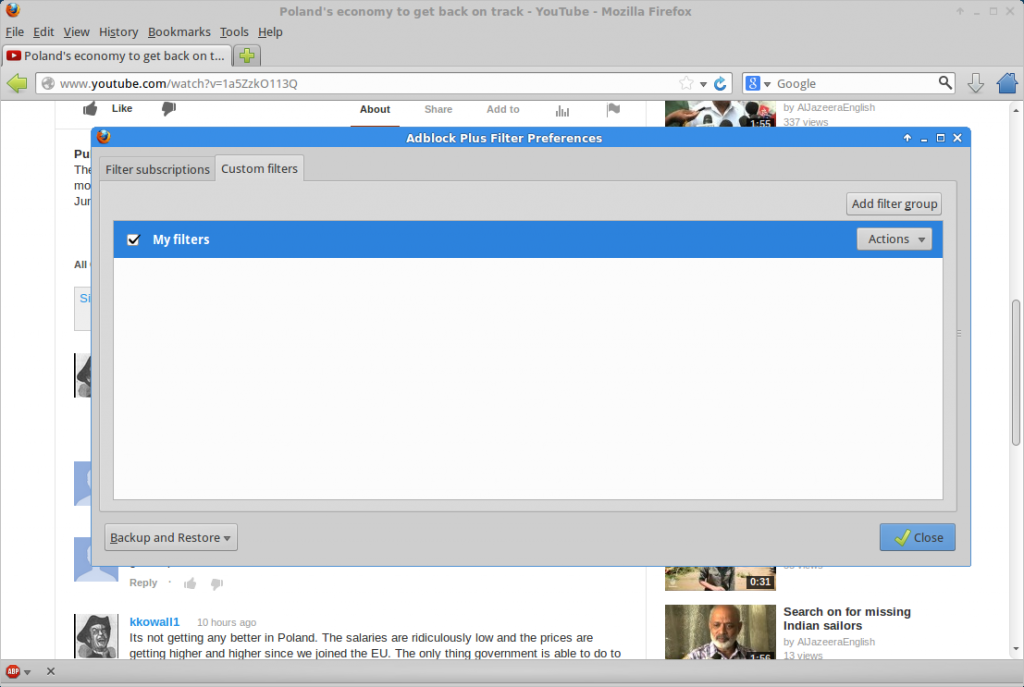
Now right click on the red Adblock Plus icon (the one which looks like a stop sign) and select “Filter Preferences”. Select the Custom Filters tab:
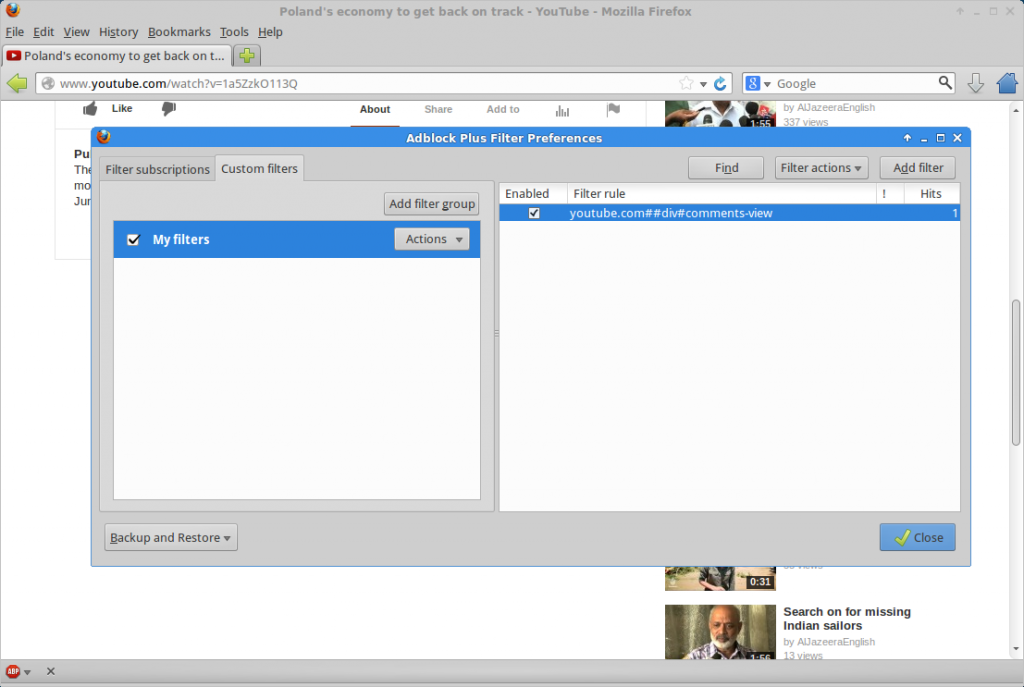
Now click “Add filter group” and name it anything you like (I named it “My filters”):
Click the “Actions” button and select “Show/hide filters” from the menu. Then click “Add filter” and enter the filter rule:
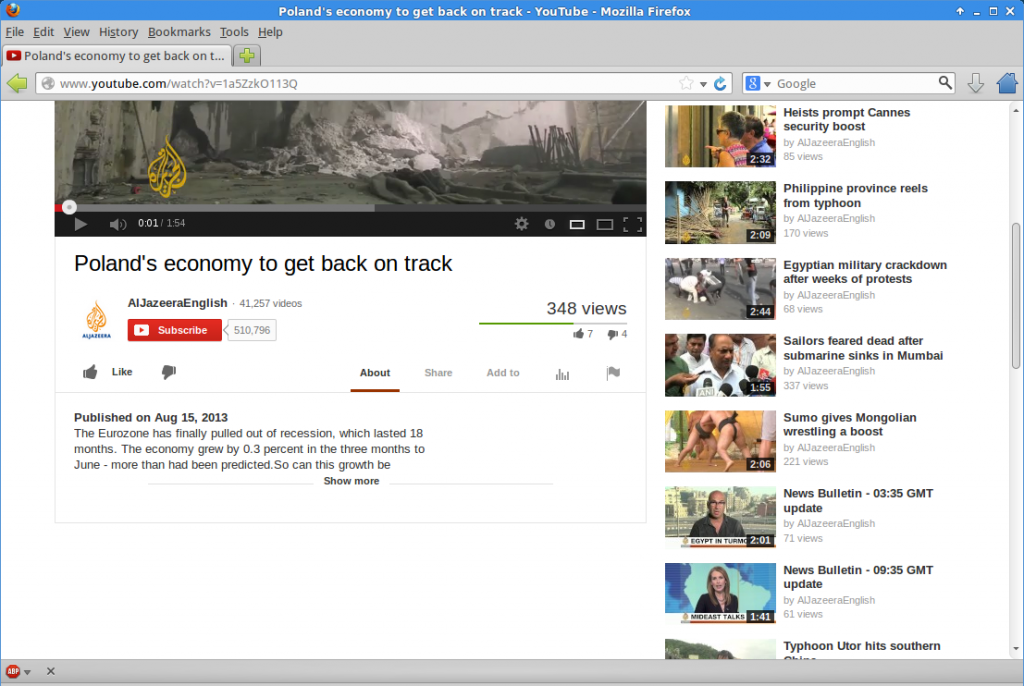
Voilà, the comments are gone: